Ok, so I just finished my Architectural Registration Exam study session, my wife is out for a while, and I’ve got a few hours before I’m meeting my sister and her boyfriend for dinner, (for those keeping track of my day)…let’s see if we can finish up the last material layer…Emissive Materials.
Emissive Layer:
The emissive layer is the final tutorial on the various layers for Vray. An emissive layer allows the material to emit light. These types of material can be used to create effects such as a neon sign, a glowing lamp shade, or a tv/computer screen.
I will bring up a few things to keep in mind when using a material that uses an emissive layer.
- These materials will increase render times, possibly to extreme amounts
- Do not use these materials as the sole lighting for a scene.
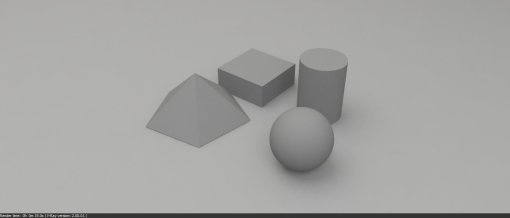
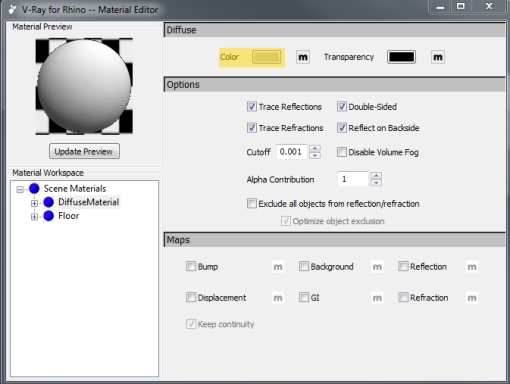
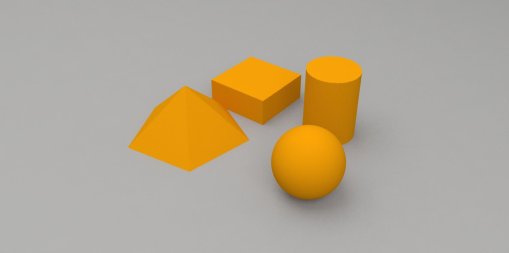
Now let’s jump right into it! First we’ll create a new material (which I’ll cleverly name “Emissive Material”). There are a lot less parameters than the previous two layers, and luckily, they are all fairly straight forward. First I’ll render the scene that I’ve been using previously with a default material.
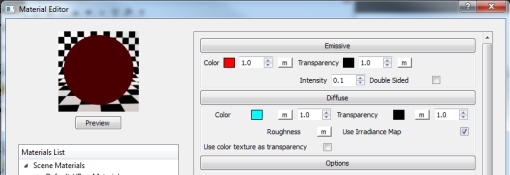
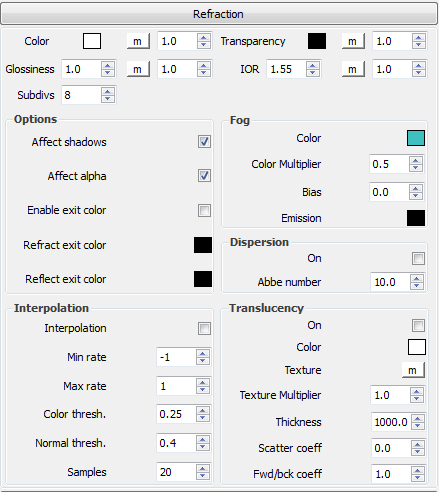
Now let’s create an emissive layer and look at the default parameters.
…and we’ll apply it and render
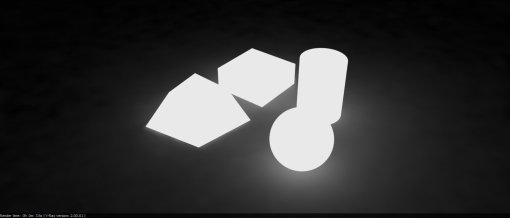
Now to better show the emissive quality, I’m going to turn off the lights and the environmental light, leaving the material as the only thing in the scene emitting light (I know, I know I told you never to do this in Rule 2 above, but take a look and you can see why never to do this).
Notice the “Splotchy-ness” and uneven lighting quality around the objects? That’s because our render settings are fairly low for the amount of light that is needed to calculate. Essentially, we need more light or to increase our light in the scene? The increase of render settings will increase our rendering time (potentially substantially i.e 10-100 times) As a result, it’s suggested for best results, let’s use a light in the scene and only use emissive materials for the glowing that they’re meant for.
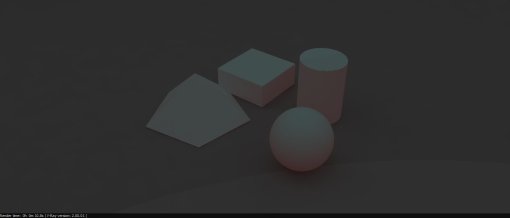
For the sake of working correctly, and speed, I’ll turn the lights back on and turn them all down to .125 on the multiplier and then turn the environment on and turn it down to .1 on the multiplier. Render again and see the splotches have pretty much gone away (there’s still some, but not to the extent previously. I could tweak settings to make them completely disappear but don’t have the time nor patience right now, you get the idea).
It’s important to remember that the changes that we make in the Emissive layer will effect the light emitted from the material, not the underlying color itself. While these two work in conjunction with each other, there is an important and distinct difference especially when working with lower emiited lighting materials. I’ll change the Color parameter to a red color and re-render.
Now I can hear you from the depths of the internet looking at that last image and questioning my credibility right now. “Matt you said it wouldn’t change the color of the object, but the light.” Well that’s true, but think about it this way…the light is being emitted from the material so especially when the amount of light being emitted is fairly high in relation to the existing light in the scene, you’ll get a larger influence than if it’s a lower amount of light being emitted. Also, it doesn’t help that our underlying diffuse color is something light, in this case white, and our light is emitting a very saturated color like this red. So we’ll turn the lighting Intensity down. In this case, I’ll turn it down to 0.1 for a dramatic difference. Let’s re-render and see what we get.
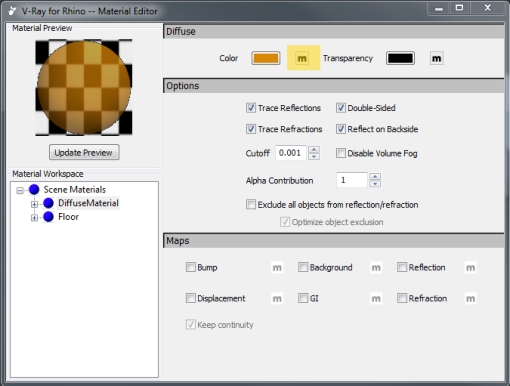
I can tell, even less confidence in the last few hours you’ve spent listening and reading through my blog, huh? Well the light being emitted from the material certainly is less. The amount of red “glow” that we were getting is non-existent (0.1 was intentionally used as it’s WAY too low). There’s one last parameter in the emissive layer that we still need to talk about. The “Transparency” parameter! This one is what controls the transparency of the light emitted from the material. You have no reason to trust me, so let’s test it out together. First thing first, I’ll change the diffuse color to something obnoxious (cyan usually does the trick), ensuring that my transparency map color is set to 100% black.
Now I’ll set the Emissive transparancy to Light Grey (230-230-230) and increase the Intensity back to .5 and re-render.
All the sudden, we can see the objects are no longer red, but instead have some of the cyan showing through with the light still glowing a bit of red. Increase the Intensity to 1 and still see a muted red color on the objects, with stronger red lighting around the edges.
 And for good measure let’s change the diffuse color to a Yellow. Leaving everything else the same.
And for good measure let’s change the diffuse color to a Yellow. Leaving everything else the same.
You’ll notice there is a lot that affects the output color, the color of the light, the transparency of the light, the intensity of the light and underlying diffuse color. The relationship of color values and saturation between the diffuse and light color also has an impact on the output as you can see.
When, Where, and How to use Emissive Materials
The next thing we’ll look at is when and how to use this in your work flow. Let’s take a look at an interior scene that I’ve showed before and we’ll get back to in the next tutorial. I have used an emissive material in two places throughout this scene. Can you find them?
If you said the TV screen and the light bulbs on the wall sconces, you’d be correct. You’d also be able to remember that I mentioned that about 1000 words ago at the beginning of this post, so congrats on either or both accounts. How and why did I do this?
Let’s take a look at the TV screen first. If you sit in a dark room, turn on a tv, or open your laptop. Then move to the side of the object or better, move behind it if possible. You’ll notice that it sends a massive amount of light out projecting from the screen. This should seem fairly obvious when take the time to think about it. That is EXACTLY how tvs work, LED TVs, LCD Monitors, etc. they are all Light Emitting (I.E. the “L” and the “E” of LED). Now turn the lights on and look from the same views. Even during the daylight and with the lights on in the room you can still see the light being emitted from the TV or Monitor.
With that being said, let’s look at how to make that material. First thing I do is take a screen shot (if doing a CPU monitor {make sure you don’t have anything embarrassing on the screen when you do that}) or google your favorite tv station or program and search through google images until you find something that you want to put on the TV screen. Save the image. In this case, I used the following image.
I created a new material, named it, and added an emissive layer. I immediately added the .jpg as a map to the Diffuse Color and the Emissive Color maps. I adjusted the diffuse transparency color to 100% white. Adjust the Emissive Transparancy color to Light Grey (230-230-230). Render. Adjustments will need to be made to the Emissive Intensity according to the scene. For my scene, I ended up at an Intensity of 20.0. Previously I’ve been anywhere between 5 and 100. It’s unfortunately a trial an error process but it’s also a judgement call on the digital artist’s part. Remember after all you are an artist, not just a render monkey!
If you’re having trouble with getting the image to look the way you want it to, check out the UVW mapping tutorial.
Now onto the light bulb. Look at the wireframe image of the lamp.
As you can see, I have a rectangular light (the golden colored rectangle) that fits inside the lamp. Because I want the light to go both up and down, I simple click on the check box that makes this light double sided. See the Lighting Tutorial for more info) Because I wanted the lamp shade to be something semi-transparent (a linen in this case) I knew that you would see the actual light bulb and thus wanted to give it an emissive material to give the effect of slowing through the linen. However, (back to rule #2, I didn’t use the emissive material as the light source to light the scene, hence the rectangular light). I then created a new emissive material that I applied to the light bulb. When I got my linen set the way I wanted to, I was able to see the glow from the bulb through the translucent shade. To adjust the color of your light to the actual color temperature of your particular light, use this website that translates color temperature into color pixel RGB values. It’s a quick way to add a good amount of realism to your scene!